Jamboardを使ったデジタル教材~ジャムボードすごろくの作り方~
前回の記事に続いて,今回はTwitterでも反響が大きかったジャムボードすごろくの使い方を説明します。
【ジャムボードすごろく】
— nin@小学校英語専科×GIGA (@nin222) 2021年10月10日
GIFアニメーションのサイコロを挿入しておいて、写真(スクリーンショット)を撮った時のサイコロの目の数だけ進めます。
自分で言うのもなんだけど、これはなかなか面白いアイディアじゃないかなと思う。 pic.twitter.com/kpDZW2NznP
- サイコロのGIFアニメーションを作成する
- すごろくの盤の画像を作成し背景として設定する
- GIFアニメを挿入する
- iPadの場合は[ドライブのコンテンツ]としてGIFアニメを挿入する
- スクリーンショットを撮ってサイコロの目をとめる
- おわりに
- おまけ
サイコロのGIFアニメーションを作成する
今回のメインはサイコロのGIFアニメーションをJamboardに入れることです。そのための元となるサイコロのGIFアニメーションはどうやって作成すればいいのでしょうか。(元となるGIFアニメがあれば,ここは飛ばして読んでください。)
さいころの目のイラスト(1~6)を準備する
まずはサイコロの目のイラストを用意しましょう。
そこまで大変なものではないので,自分に描いてもいいでしょうし,フリー素材サイトから拝借してもいいでしょう。私はぷちっちさんからサイコロのイラストを借りました。
GIFアニメーションを作成する
イラストが用意出来たらGIFアニメを作成します。今回はWebサイトを使ってGIFアニメを作ってみます。
使うページはこちらのバナー工房さんです。
設定をいくつかした後に,先ほどのイラストを読み込みます。

このあとGIFアニメを作成するボタンを押すとGIFアニメが完成します。
iPadやiPhoneで作成する場合には,GIFトースターというアプリを使うと簡単に作成できます。
※これ以外の方法としてPowerPointのスライドをGIFで書き出すことも可能です。
すごろくの盤の画像を作成し背景として設定する
Jamboard上の背景には,すごろくのマスを設定することになります。
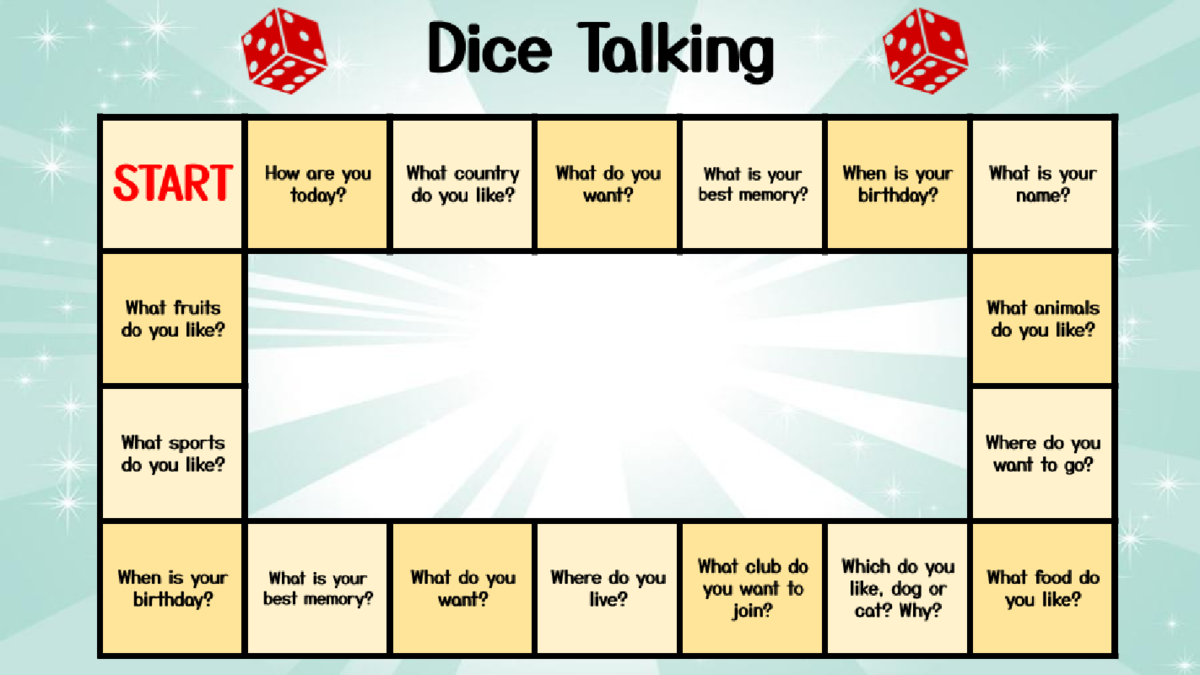
これは,これまでの記事でも説明したようにPowerPointやGoogleスライドのようなアプリで作成し,画像として保存するとよいです。今回のサンプルでは下記のようなものを作成しました。

これをJamboardの背景として設定しておきます。
(この操作はiPad版アプリではできないので,Chrome上で行っておきます。)
GIFアニメを挿入する

WindowsPCやChromebookの場合は,[画像挿入アイコン]→[アップロード]を選択し,先ほど作成したサイコロのGIFアニメを挿入すればOKです。
iPadの場合は[ドライブのコンテンツ]としてGIFアニメを挿入する
iPadで作成する際には,一つポイントとなるのが,GIFアニメの挿入の仕方です。
iPadの場合画像ライブラリから挿入するとGIFアニメが動きません!
GIFアニメを動かすためには,アプリ版の機能である[ドライブのコンテンツ]の挿入の機能を使用します。

これで,さいころのGIF画像の挿入が完了し,アニメーションが動き出します。

スクリーンショットを撮ってサイコロの目をとめる
このサイコロ自体は,永遠に回り続けるので,止めるためにはスクリーンショットを撮り,その時の目の分だけ進むようにします。

おわりに
今回はGIFアニメーションを使った,すごろくの作り方をまとめました。サイコロ以外にも,おみくじであったり,ルーレットであったり,トークテーマ決めなど様々な活動に転用ができそうだなと思いました。
おまけ
今回の記事用に作成したデータをシェアしますので,参考にしてください。
リンクをクリックするとコピーが作成されます。
※学校用アカウントだとはじかれてしまうようなので,個人のアカウントでアクセスしてください。


