Jamboardを使ったデジタル教材~インフォメーションギャップタスク教材~
今回は英語の授業でコミュニケーションの必要感を高める活動としてよく用いられるインフォメーションギャップタスクの教材をJamboardで作成し,配布する方法を紹介したいと思います。今回は小学校6年生のNew Horizon Elementary6のUNIT5の食物連鎖単元で活用可能な「食べる・食べられるマップの作り方」をベースに作り方を紹介していきます。
【6年U5 食べる・食べられるマップを完成させよう】
— nin@小学校英語専科×GIGA (@nin222) 2021年10月16日
自分の知りたい情報を持っている相手を探しながら
“Where do 〇〇 eat?”
“〇〇 eat ⬜︎⬜︎.”
のやりとりをしながら
食べる・食べられるの関係マップにイラストを埋めていくインフォメーションギャップタスクです。 pic.twitter.com/Ie9ISfBOVI
- 1.大元となるマップをパワポなどで作成する
- 2.情報が欠けたマップを何種類か作成する
- 3.それぞれのジャムボードの背景に設定する
- 4.かけている情報のイラストをジャムボードに追加する
- 5.生徒を指定して,コピーを作成して配布する
- 6.実際に活動する時には…
- おわりに
- おまけ
1.大元となるマップをパワポなどで作成する
まずはじめに,全ての食べるもの・食べられるものの情報が埋まったスライドを作成します。(※今回もサンプル作成用にイラストレインさんの画像を使用しています。)
下の画像のようになります。

2.情報が欠けたマップを何種類か作成する
1で作ったスライドを4~6つほどコピーします。そして,それぞれのスライドから5つくらいずつランダムでイラストを消します。全てのスライドにない情報が出てしまうと,やりとりしても解決できないので,そこだけは気を付けてください。

3.それぞれのジャムボードの背景に設定する
2で作ったスライドを画像として保存します。
そして,それをジャムボードのファイルに背景として保存します。
この時,1つのジャムボードファイルにつき1つの背景を設定するようにしてください。1つのジャムボードファイルのなかにフレームを変えて背景を設定していくわけではないので注意してください。

4.かけている情報のイラストをジャムボードに追加する
それぞれのジャムボードファイルに足りていないイラストを右側の枠の中にコピーしていきます。この際,1で作った大元となるマップからコピー&ペーストしていくと楽です。

これで配布するインフォメーションギャップのワークシートができました。作成したファイルはマイドライブに保存されているはずです。

5.生徒を指定して,コピーを作成して配布する
インフォメーションギャップタスクでは,クラス内の子どもに別々のワークシートを配布する必要があります。20人学級だったら…
- 資料A:出席番号1~5
- 資料B:出席番号6~10
- 資料C:出席番号11~15
- 資料D:出席番号16~20
というように機械的に配布してしまうのがよいと思います。
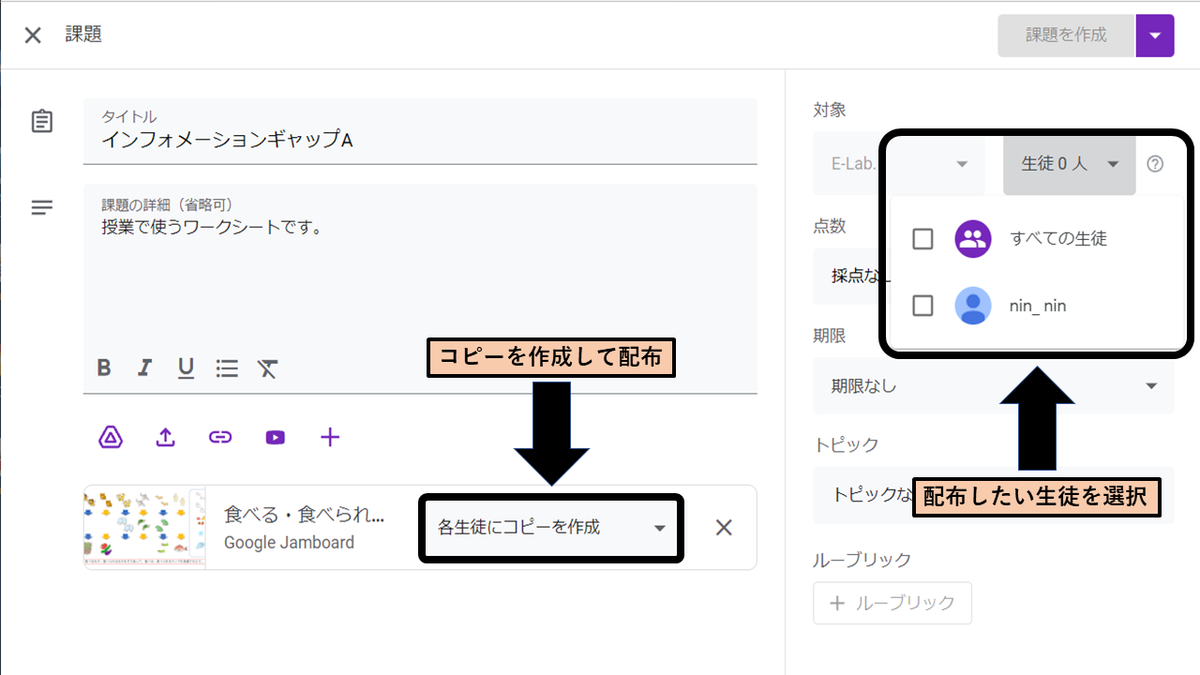
配布の際には,Google Classroomからコピーを作成して配布します。
[対象]を選択して,配布したい生徒を選ぶことでその子だけに配布することができます。

6.実際に活動する時には…
インフォメーションギャップタスクを実際に行う時には,以下の様なルールを全体で確認してから行うと,より効果が高まります。
- ワークシートは見せない
- 英語でやり取りをする
- 一人につき一情報まで教えてもらえる
- 全部埋まったら終わりではなく、まだ埋まっていない人に積極的に教えにいく
→クラス全員が課題を終えることを目標にする
おわりに
今回はインフォメーションギャップを使ったジャムボード教材の作り方についてまとめました。インフォメーションギャップタスクは英語の授業ではよく使われる活動なので,色んなテーマに反映できそうです。
おまけ
今回の記事用に作成したデータをシェアしますので,参考にしていただければと思います。リンクをクリックするとコピーが作成されます。
※学校用アカウントだとはじかれてしまうようなので,個人のアカウントでアクセスしてください。
インフォメーションギャップA
インフォメーションギャップB
インフォメーションギャップC
インフォメーションギャップD
Jamboardを使ったデジタル教材~ジャムボードすごろくの作り方~
前回の記事に続いて,今回はTwitterでも反響が大きかったジャムボードすごろくの使い方を説明します。
【ジャムボードすごろく】
— nin@小学校英語専科×GIGA (@nin222) 2021年10月10日
GIFアニメーションのサイコロを挿入しておいて、写真(スクリーンショット)を撮った時のサイコロの目の数だけ進めます。
自分で言うのもなんだけど、これはなかなか面白いアイディアじゃないかなと思う。 pic.twitter.com/kpDZW2NznP
- サイコロのGIFアニメーションを作成する
- すごろくの盤の画像を作成し背景として設定する
- GIFアニメを挿入する
- iPadの場合は[ドライブのコンテンツ]としてGIFアニメを挿入する
- スクリーンショットを撮ってサイコロの目をとめる
- おわりに
- おまけ
サイコロのGIFアニメーションを作成する
今回のメインはサイコロのGIFアニメーションをJamboardに入れることです。そのための元となるサイコロのGIFアニメーションはどうやって作成すればいいのでしょうか。(元となるGIFアニメがあれば,ここは飛ばして読んでください。)
さいころの目のイラスト(1~6)を準備する
まずはサイコロの目のイラストを用意しましょう。
そこまで大変なものではないので,自分に描いてもいいでしょうし,フリー素材サイトから拝借してもいいでしょう。私はぷちっちさんからサイコロのイラストを借りました。
GIFアニメーションを作成する
イラストが用意出来たらGIFアニメを作成します。今回はWebサイトを使ってGIFアニメを作ってみます。
使うページはこちらのバナー工房さんです。
設定をいくつかした後に,先ほどのイラストを読み込みます。

このあとGIFアニメを作成するボタンを押すとGIFアニメが完成します。
iPadやiPhoneで作成する場合には,GIFトースターというアプリを使うと簡単に作成できます。
※これ以外の方法としてPowerPointのスライドをGIFで書き出すことも可能です。
すごろくの盤の画像を作成し背景として設定する
Jamboard上の背景には,すごろくのマスを設定することになります。
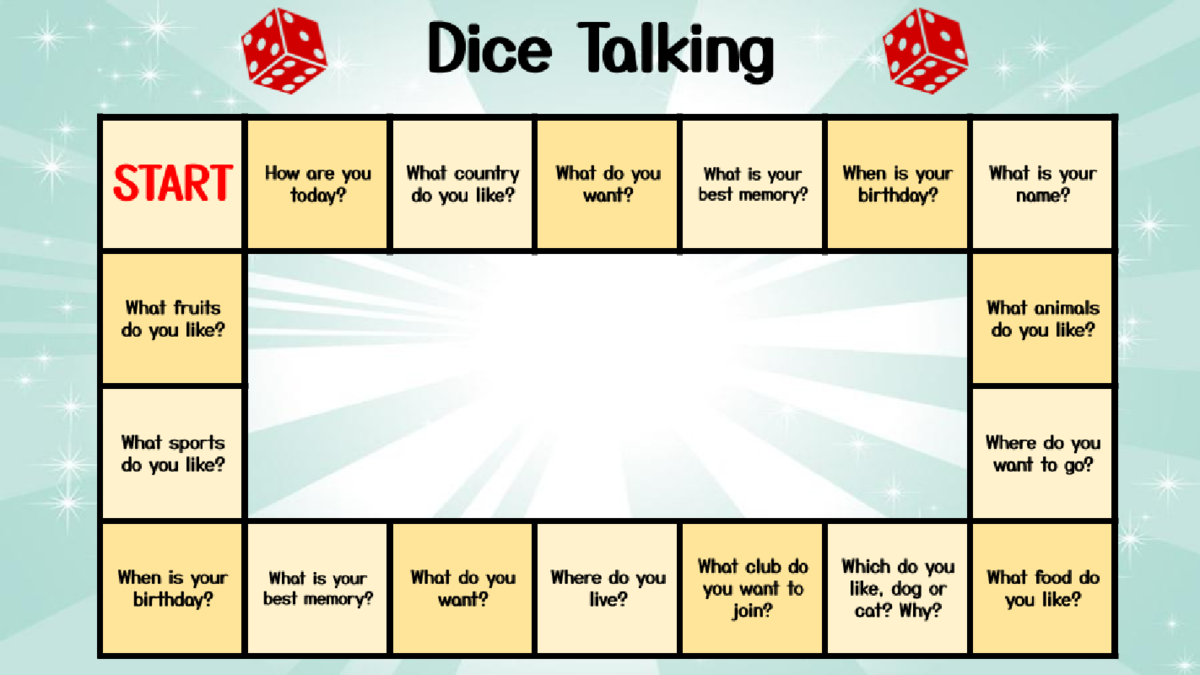
これは,これまでの記事でも説明したようにPowerPointやGoogleスライドのようなアプリで作成し,画像として保存するとよいです。今回のサンプルでは下記のようなものを作成しました。

これをJamboardの背景として設定しておきます。
(この操作はiPad版アプリではできないので,Chrome上で行っておきます。)
GIFアニメを挿入する

WindowsPCやChromebookの場合は,[画像挿入アイコン]→[アップロード]を選択し,先ほど作成したサイコロのGIFアニメを挿入すればOKです。
iPadの場合は[ドライブのコンテンツ]としてGIFアニメを挿入する
iPadで作成する際には,一つポイントとなるのが,GIFアニメの挿入の仕方です。
iPadの場合画像ライブラリから挿入するとGIFアニメが動きません!
GIFアニメを動かすためには,アプリ版の機能である[ドライブのコンテンツ]の挿入の機能を使用します。

これで,さいころのGIF画像の挿入が完了し,アニメーションが動き出します。

スクリーンショットを撮ってサイコロの目をとめる
このサイコロ自体は,永遠に回り続けるので,止めるためにはスクリーンショットを撮り,その時の目の分だけ進むようにします。

おわりに
今回はGIFアニメーションを使った,すごろくの作り方をまとめました。サイコロ以外にも,おみくじであったり,ルーレットであったり,トークテーマ決めなど様々な活動に転用ができそうだなと思いました。
おまけ
今回の記事用に作成したデータをシェアしますので,参考にしてください。
リンクをクリックするとコピーが作成されます。
※学校用アカウントだとはじかれてしまうようなので,個人のアカウントでアクセスしてください。
Jamboardを使ったデジタル教材~英作文ボードの作り方~
前回の記事に続いて,今回はTwitterなどでも反響が大きかったアプリ版Jamboardのみにある[ドライブのコンテンツの挿入]を利用した英作文ボードの作り方を説明します。
【並べ替え作文ボード】
— nin@小学校英語専科×GIGA (@nin222) 2021年9月9日
インタビューを元にヒント文を考えます。
語順に気づかせる指導もジャムボードを使えば簡単にできます。
Googleスライドで作ったスライドをドラッグするだけでジャムボード上に画像として挿入できます。
※iPad版アプリでだけできる機能です。 pic.twitter.com/AqIXYlyoWo
Googleスライドで品詞ボックスを作成する
まず,Google スライドを使い,品詞ごとファイルを作ります。
今回はHe can play soccer.というような英文を作成するために,主語ボックス(He, She, I , Youなど)と助動詞ボックス(can, can't),できることボックス(play soccerなど)の3つをそれぞれ別ファイルで作ります。
この際,フォントはできるだけ手書きフォントを選びましょう。アルファベットを学び始めた小学生にとっては,ちょっとしたフォントの違いも大きな違いになってしまうのです。下画像はYusei Magicというフォントを使用しています。

Jamboardアプリから[ドライブのコンテンツ]として挿入する
ここからはiPadやChromebookのJamboardアプリが必要になります。
Jamboardアプリでは画像ではなく,GoogleスライドやGoogleドキュメントといったGoogleアプリで作成したファイルもJamboard上に挿入することができます。
今回はその[ドライブのコンテンツの挿入]という機能を使います。

アプリの[+]ボタンをクリックすると【ドライブのコンテンツ】というものが選択肢にでてきます。そこをタップして,Googleドライブから先ほど作成した主語ボックスなどを選びます。そうすると,Jamboard上に小さなボックスが表示されます。
あとはタイトルや枠を作成して背景として設定すれば完成です。
※背景の設定の仕方は前回の記事を参考にしてください。

実際に使ってみると・・・
実際に使う際には,子ども達一人一人にGoogle Classroomを使って配布して,一人一人が使えるようにしておきます。(Classroomの配布の仕方については前回の記事を参考にしてください。)また、子どもが操作する一人一台端末にもアプリ版Jamboardが必要になります。
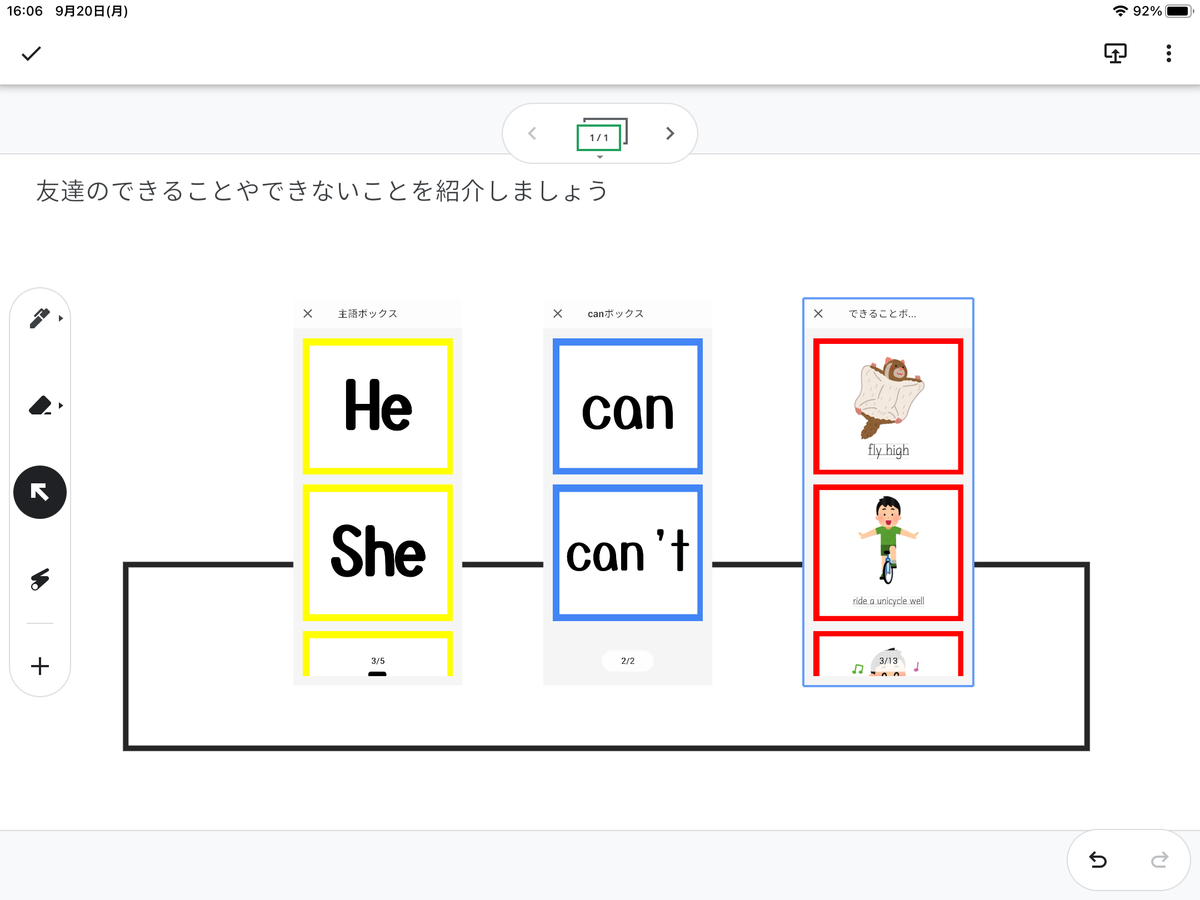
子ども達は,先ほどの小さなボックスをタップすると下の画像のようにそれぞれのスライドがリスト表示されるので,その中から自分の伝えたい内容に合わせてスライドを選んでドラッグすることでイラストをJamboard上に挿入することができます。

ドラッグ&ドロップして作成された英文は下のようになります。
挿入された後のスライドは基本的に画像と同じように扱うことができます。
また,同じスライドを何枚も挿入することができるという点もメリットの一つでしょう。

まとめ
今回は,アプリ版Jamboardの機能【ドライブのコンテンツの挿入】を使ったデジタル教材の作り方をまとめました。英作文に限らず,様々な活動で用いることができそうです。ぜひアレンジしてみてください。
おまけ
今回の記事用に作成したデータをシェアしますので,参考にしてください。
リンクをクリックするとコピーが作成されます。
※学校用アカウントだとはじかれてしまうようなので,個人のアカウントでアクセスしてください。


